WS2812驱动程序
缓存
SDRAM
渲染
应届生就业
macos
博通蓝牙使能
adb
IO流中的属性集
初识SpringBoot
unlock
引用类型
python老错误
ceph
常量
浏览器
express
TSDB
目标识别
okhttp
Vue2
2024/4/23 5:39:38vue2知识点:组件is属性
文章目录3.7 is 属性本人其他相关文章链接3.7 is 属性 问题:为什么在table标签中直接使用自定义组件,无法正常显示? 原因:
DOM解析时会解析到<table>标签的外部,table/ol/ul/select 这种html标签有特殊的结构要…
第6章:Vue中的ajax(包含:回顾发送ajax请求方式、vue-cli脚手架配置代理服务器)
文章目录6.1问题:回顾前端页面发送ajax请求方式?6.2安装axios6.3vue-cli脚手架配置代理服务器6.3.1解决跨域问题:配置代理_方式1案例:开2台模拟服务器,模拟客户端端口8080调用2台服务器端口叫5000和5001,实…
vue2知识点:非单文件组件和单文件组件
文章目录3.3非单文件组件3.3.1使用Vue.extend({})方式创建组件(了解,实际不常用)举例:3.3.2组件嵌套举例:练习组件嵌套3.3.3VueComponent构造函数3.3.4一个重要的内置关系3.4单文件组件本人其他相关文章链接3.3非单文件组件 问题:…
vue2知识点:组件自定义事件
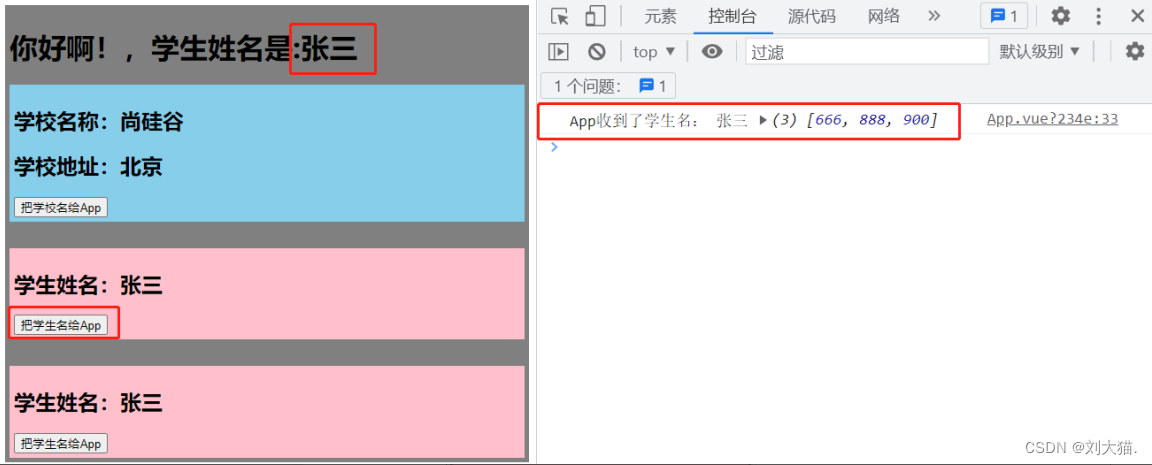
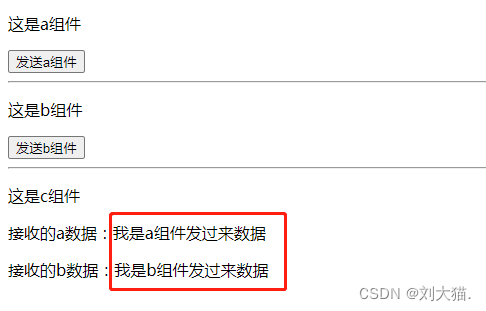
文章目录3.13自定义事件3.13.1自定义事件绑定到子组件举例1:模拟只传递一个参数举例2:模拟传递多个参数3.13.2自定义事件挂载到父组件3.13.3自定义事件-解绑3.13.4使用自定义事件的容易出错的点案例1:有3个组件,父组件App.vue&…
vue2知识点:全局事件总线(GlobalEventBus)
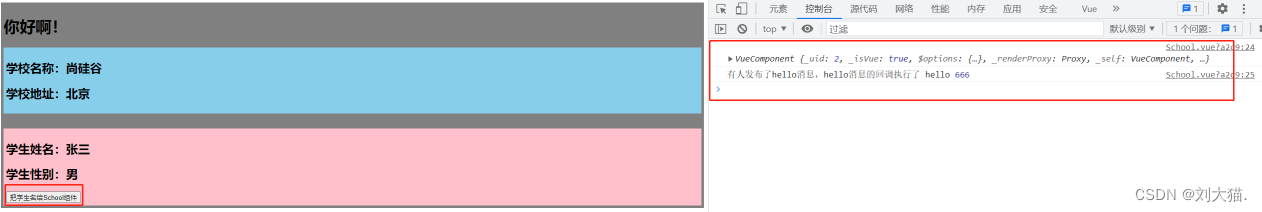
文章目录3.22全局事件总线(GlobalEventBus)案例:平行组件通信,把学生组件名称发给学校组件中,并打印出来本人其他相关文章链接3.22全局事件总线(GlobalEventBus) 使用步骤: 1.main.j…
vue2基础组件通信案例练习:把案例Todo-list改成使用自定义事件
文章目录改动的地方案例全部代码main.jsApp.vueMyHeader.vueMyList.vueMyItem.vueMyFooter.vue本人其他相关文章链接改动的地方
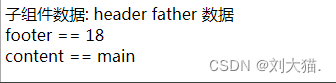
使用地方App和MyFooter之间使用自定义事件传值 App.vue <MyFooter :todos"todos" checkAllTodo"checkAllTodo" clearAllTo…
《基础篇第1章:vue2简介》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
文章目录vue2大纲第1章:vue简介1.1Vue是什么?1.2谁开发的?1.3vue的特点1.4学习Vue之前要掌握的JavaScript基础知识1.5初识vue.html1.6 Vue 框架有以下特点:本人其他相关文章链接vue2大纲 第1章:vue简介
1.1Vue是什么?…
vue2知识点:事件处理
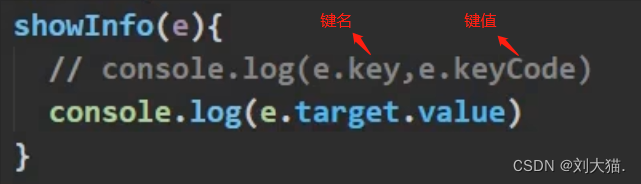
文章目录一、事件的基本使用二、$event 对象三、事件的修饰符1)prevent2)阻止事件冒泡3)once4)capture5)self6)passive四、键盘事件(键值修饰符)本人其他相关文章链接一、事件的基本使用
注意点1ÿ…
vue2知识点:消息订阅与发布
文章目录3.23消息订阅与发布3.23.1知识点总结3.23.2案例本人其他相关文章链接3.23消息订阅与发布
3.23.1知识点总结 问题:“全局事件总线”和“消息订阅与发布”都可以实现任意组件间通信,那用哪个好? 答案:推荐使用“全局事件总…
vue2基础组件通信案例练习:把案例Todo-list新增编辑按钮
文章目录改动的地方案例全部代码main.jsApp.vueMyHeader.vueMyList.vueMyItem.vueMyFooter.vue本人其他相关文章链接改动的地方
注意点1:改动App和MyItem页面
注意点2: 问题:为啥按钮的css样式要放在App.vue中而不是放在MyItem.vue中&#…
vue2基础组件通信案例练习:把案例Todo-list改成使用全局事件总线
文章目录改动的地方案例全部代码main.jsApp.vueMyHeader.vueMyList.vueMyItem.vueMyFooter.vue本人其他相关文章链接改动的地方
注意点1:使用地方App和MyItem之间使用全局事件总线,之前方式是App传给MyList,然后MyList再传给MyItemÿ…
vue2知识点:Vue封装的过度与动画
文章目录3.25Vue封装的过度与动画3.25.1知识点总结3.25.2案例本人其他相关文章链接3.25Vue封装的过度与动画
3.25.1知识点总结 3.25.2案例 注意点1:最好有css动画基础,再练习这块,但我只是了解所以原封不动拷贝看效果就是,当了解…
学习vue2遇到过的问题及个人总结
碰到的问题
1.引入开发板vue.js和引入生产板vue.min.js区别? 区别: 开发版提供便于后端开发者读明白的词条,比如 创建vue实例缺少new关键字时,开发版报错如图1,生产版报错如图2。 图1 图2
2.vue实例中的data属性配置…
vue2知识点:动态组件
文章目录3.15.动态组件3.15.1使用方式举例:点击a标签下方切换不同组件3.15.2keep-alive本人其他相关文章链接3.15.动态组件
使用<component>标签的is属性,动态绑定多个组件到一个挂载点,通过改变is绑定值,切换组件。
3.15.1使用方式
举例:点击a…
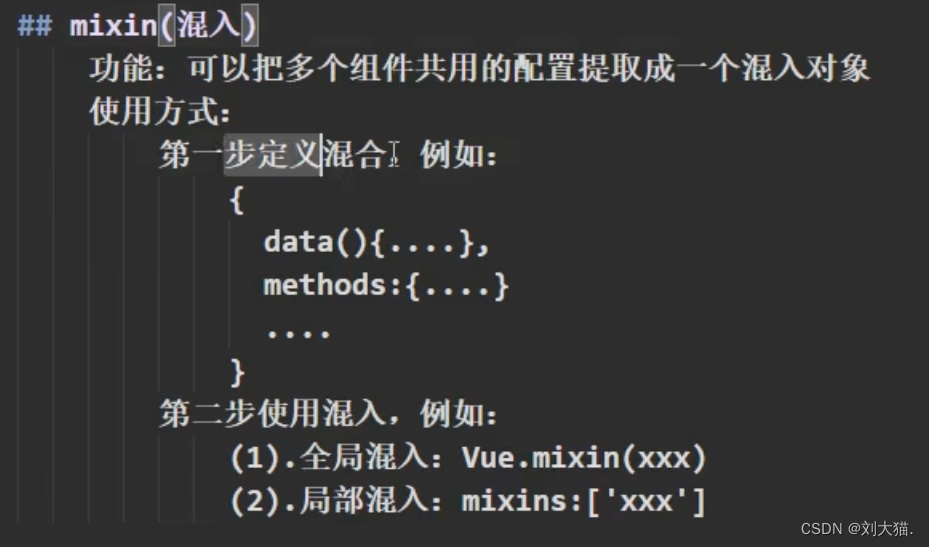
vue2知识点:混入mixins
文章目录3.18混入本人其他相关文章链接3.18混入 注意点1:所谓“混入”,就是把vue组件中共同的配置提取出来,单独用一个文件保存,比如叫mixin.js保存配置,使用时引入并配置即可使用。
注意点2: 问题&#x…
vue2知识点:组件模板定义
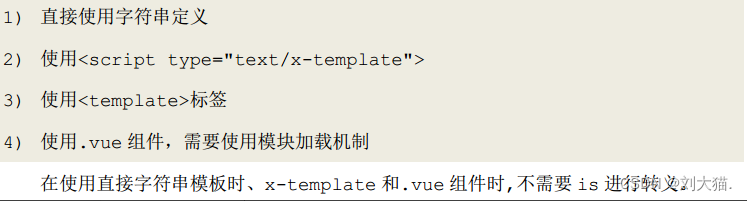
文章目录3.8模板3.8.1直接字符串3.8.2 x-template模板3.8.3 template标签3.8.4 省略is本人其他相关文章链接3.8模板
当模板的 html 结构比较复杂时,直接在 template 属性中定义就不现实了,效率也会很低,此时我们可以使用模板,定义…
《基础篇第4章:vue2基础》:使用vue脚手架创建项目
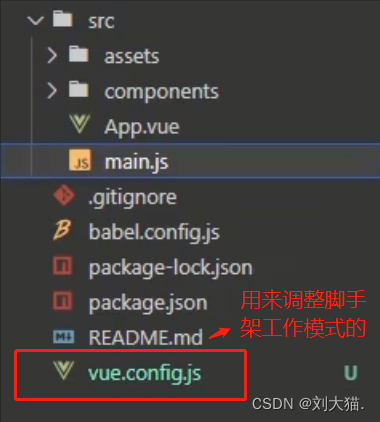
文章目录4.1初始化脚手架4.1.1说明4.1.2具体步骤4.1.3模板项目的结构4.1.4 创建第一个vue项目分析index.html组成部分4.1.5render函数4.1.6修改默认配置本人其他相关文章链接4.1初始化脚手架
4.1.1说明
Vue脚手架是Vue官方提供的标准化开发工具(开发平台ÿ…
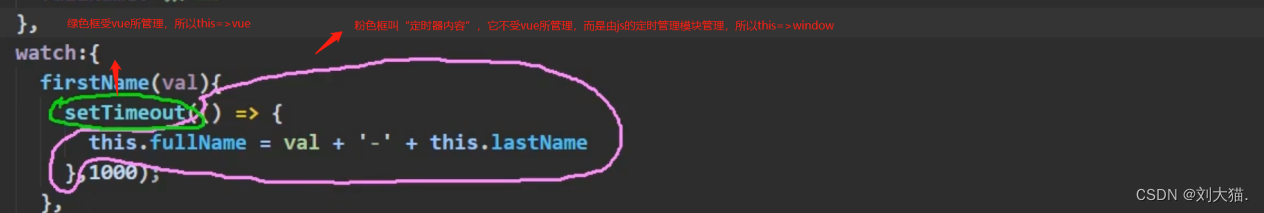
vue2知识点:计算属性与监听属性
文章目录一、计算属性computed举例:计算“全名”标签,由“姓-名”构成方式1方式2方式3二、(简写)计算属性三、计算属性-天气案例案例说明:今天天气很【炎热/凉爽】,点击按钮进行切换四、监听属性watch五、监听属性watch-深度监听举…
Vue2学习笔记のVue中的ajax
目录 Vue中的ajaxvue脚手架配置代理方法一方法二 插槽 hello, 这篇文章是Vue2学习笔记的第四篇,也是第四章:Vue中的ajax。 Vue中的ajax
vue脚手架配置代理
方法一
在vue.config.js中添加如下配置:
devServer:{proxy:"http://localho…
Vue2学习笔记のVue核心
目录 Vue核心初识VueVue模板语法数据绑定el与data的两种写法MVVM模型数据代理Object.defineProperty方法何为数据代理Vue中的数据代理 事件处理事件的基本使用事件修饰符键盘事件 计算属性姓名案例_插值语法实现姓名案例_methods实现姓名案例_计算属性实现姓名案例_计算属性简写…
vue2知识点:数据代理
文章目录一、何为数据代理二、vue中的数据代理三、回顾Object.defineProperty()本人其他相关文章链接一、何为数据代理 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写) let obj {x:100}let obj2 {y:200}Object.defineProperty(obj2, "x", {…
vue组件通信案例练习(包含:父子组件通信及平行组件通信)
文章目录一、案例概述二、代码准备工作:案例1.1:父组件向子组件传值(或者叫:子组件使用父组件属性),采用v-bind方式实现案例1.2:子组件向父组件传值(或者叫:子组件调用父…
vue2知识点:组件插槽分发
文章目录3.14插槽分发3.14.1slot插槽举例3.14.2具名插槽举例3.14.3作用域插槽slot-scope3.14.4slot-scope版本更新本人其他相关文章链接3.14插槽分发
父子组件使用时,有时需要将父元素的模板跟子元素模板进行混合,这时就要用到slot插槽进行内容分发, 简单理解就是在子模板定义…
vue2知识点:vue-cli脚手架配置代理服务器
文章目录6.3vue-cli脚手架配置代理服务器6.3.1解决跨域问题:配置代理_方式1案例:开2台模拟服务器,模拟客户端端口8080调用2台服务器端口叫5000和5001,实现ajax解决跨域查询数据完整代码:6.3.2解决跨域问题:…
Vue 如何快速上手
目录
1. Vue 是什么 (概念)
1.1. Vue 的两种使用方式
1.2. 优点
1.3. 缺点
2. 创建 Vue 实例,初始化渲染
2.1. 步骤(核心步骤 4步)
2.2. 练习——创建一个Vue实例
3. 插值表达式 {{ }}
3.1. 介绍
3.2. 作用…
vue尚品汇商城项目-day05【36.导航守卫理解】
文章目录36.导航守卫理解本人其他相关文章链接36.导航守卫理解 路由守卫:分为全局守卫、独享守卫、组件内守卫。 分为全局守卫(常用):一旦配置,那么作用范围就是所有的路由,只要路由发生改变就会触发,全局路由又分为全…
Vue框架学习篇(五)
Vue框架学习篇(五)
1 组件
1.1 组件的基本使用
1.1.1 基本流程
a 引入外部vue组件必须要的js文件
<script src"../js/httpVueLoader.js"></script>b 创建.vue文件
<template><!--公共模板内容--></template><script><!…
Vue项目(购物车)
目录
购物车效果展示:
购物车代码: 购物车效果展示: 此项目添加、修改、删除数据的地方都写了浏览器都会把它存储起来 下次运行项目时会把浏览器数据拿出来并在页面展示 Video_20230816145047 购物车代码: 复制完代码࿰…
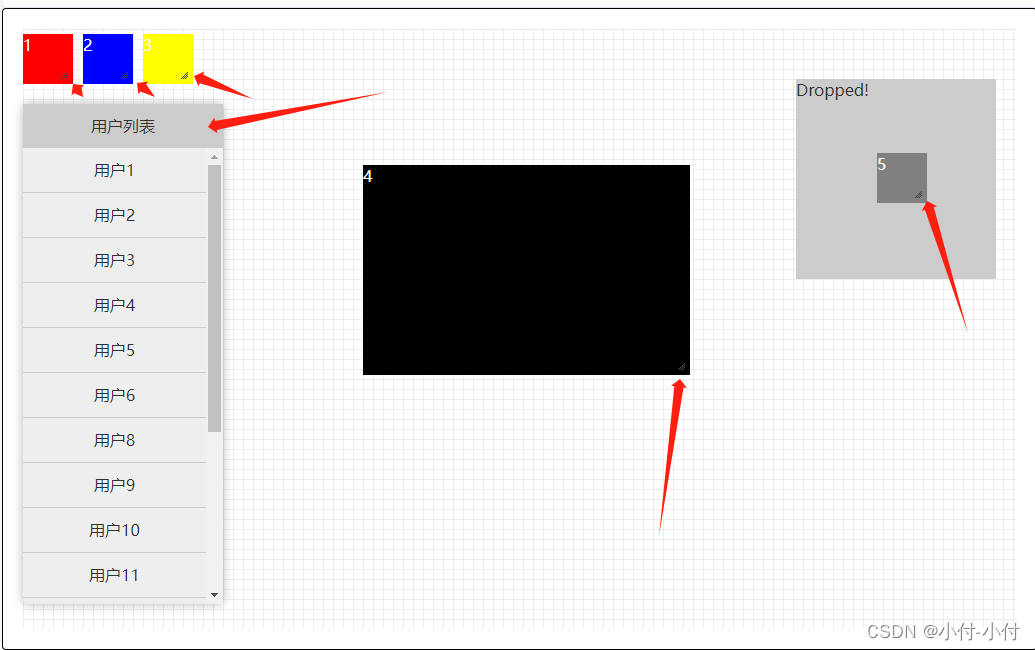
jquery和jquery-ui拖动元素(vue2)
彩色小方块可以任意拖动,红色箭头指向的区域可以拖动 CDN在index.html文件中引入 <link rel"stylesheet" href"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"><script src"https://code.jquery.com/jquery-3.6.0.min…
vue尚品汇商城项目-day04【25.面包屑处理关键字】
文章目录25.面包屑处理关键字25.1面包屑处理关键字25.2面包屑处理品牌信息25.3平台售卖属性的操作25.面包屑处理关键字
25.1面包屑处理关键字
(1)动态开发面包屑中的分类名
变成式导航路由跳转【自己跳自己】
(2)动态开发面包…
Vue2学习笔记のvuex
目录 vuex1.概念2.何时使用?3.搭建vuex环境4.基本使用5.getters的使用6.四个map方法的使用7.模块化命名空间 hello, 本文是Vue2学习笔记的第5篇:vuex。 vuex
1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对…
Vue2学习笔记の使用Vue脚手架
目录 使用Vue脚手架脚手架文件结构关于不同版本的Vuevue.config.js配置文件ref属性props配置项mixin(混入)插件scoped样式总结TodoList案例webStorage组件的自定义事件全局事件总线(GlobalEventBus)消息订阅与发布(pubsub)nextTic…
Vue2学习笔记のvue-router
这里写目录标题 vue-router路由1.基本使用2.几个注意点3.多级路由(多级路由)4.路由的query参数5.命名路由6.路由的params参数7.路由的props配置8.<router-link>的replace属性9.编程式路由导航10.缓存路由组件11.两个新的生命周期钩子12.路由守卫13…
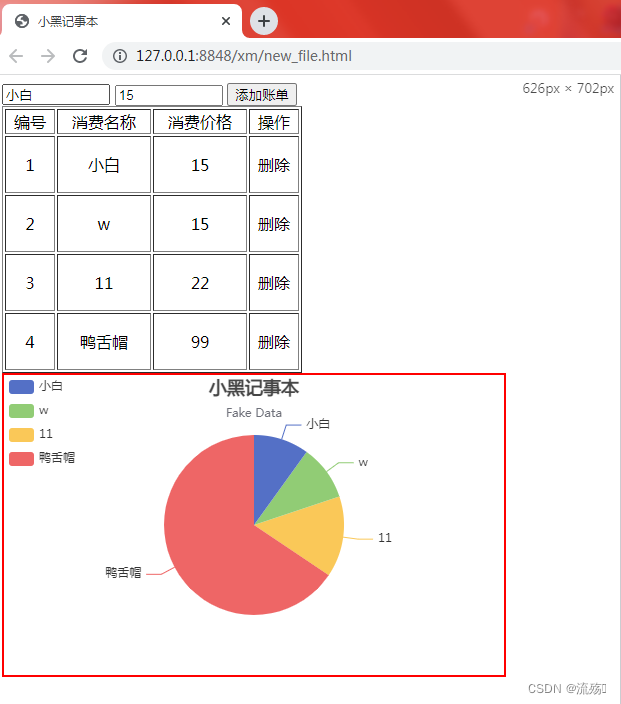
在vue2中使用饼状图
1.引入vue2和echarts <script src"https://cdn.jsdelivr.net/npm/vue2.7.14/dist/vue.js"></script> <script src"https://cdn.jsdelivr.net/npm/echarts5.4.0/dist/echarts.min.js"></script> 2.1 补充基本的body内容 <div id…
vue2知识点:vm调用待$命令介绍
文章目录3.27.vm调用待$命令介绍1)vm.$set(target, property/index, value)2)vm.$watch(property, {config})3)vm.$emit(事件名, 传入参数)4)vm.$on(event, callback)5)vm.$mount("app")6)vm.$destroy()本人…
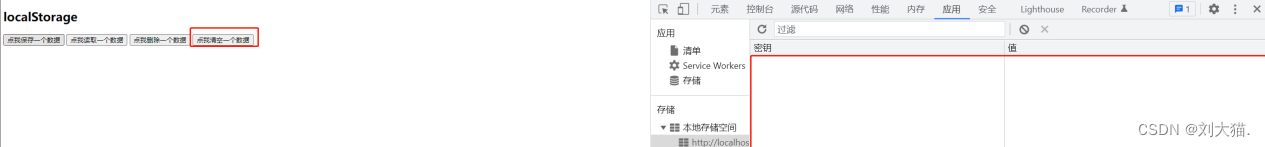
vue2知识点:浏览器本地缓存
文章目录3.21浏览器本地缓存3.21.1localStorage举例:写一个简单的针对本地存储增删改查的案例3.21.2sessionStorage方法同localStorage一样本人其他相关文章链接3.21浏览器本地缓存
浏览器本地缓存实际是js的知识点,这里只是提一下加深下印象 分两种&am…
前端vue2、vue3去掉url路由“ # ”号——nginx配置
文章目录 ⭐前言⭐vue2中router默认出现#号💖在vue2项目中去掉💖在vue3项目中去掉 ⭐vue打包 assetsPublicPath base 为绝对路径 /💖vue2 配置 assetsPublicPath💖vue3 配置 base💖验证 ⭐nginx 配置💖 使用…
Element UI框架学习篇(六)
Element UI框架学习篇(六)
1 删除数据
1.1 前台核心函数
1.1.1 elementUI中的消息提示框语法
//①其中type类型和el-button中的type类型是一致的,有info灰色,success绿色,danger红色,warning黄色,primary蓝色
//②message是你所要填写的提示信息
//③建议都用,因为比双引号…
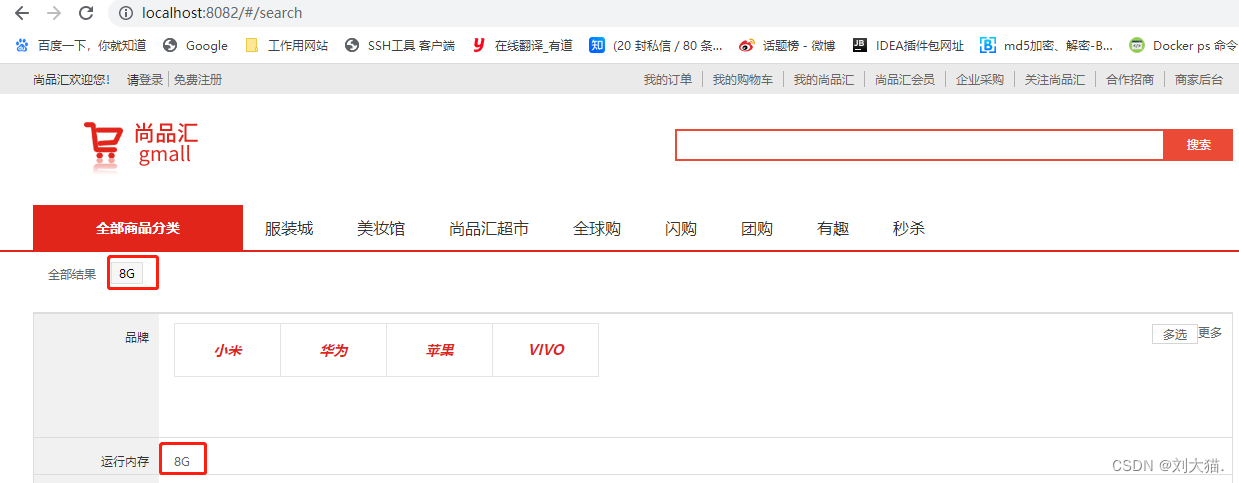
vue尚品汇商城项目-day04【24.点击搜索按钮跳转后的页面商品列表、平台售卖属性动态展示(开发Search组件)】
文章目录24.点击搜索按钮跳转后的页面商品列表、平台售卖属性动态展示(开发Search组件)24.点击搜索按钮跳转后的页面商品列表、平台售卖属性动态展示(开发Search组件) 重难点说明 搜索查询条件参数理解与准备 组件动态数据显示 …
vue2基础组件通信案例练习:待办事项Todo-list案例练习
文章目录一、功能页面概述二、组件化编码流程(通用)三、总结TodoList案例四、TodoList案例特点:五、实际开发中个人碰到的注意点总结注意点1:注意点2:注意点3:注意点4:注意点5:注意点…
vue2基础组件通信案例练习:把案例Todo-list改成使用消息订阅与发布
文章目录改动的地方案例全部代码main.jsApp.vueMyHeader.vueMyList.vueMyItem.vueMyFooter.vue本人其他相关文章链接改动的地方
注意点1:实现App和MyItem的删除功能,使用消息订阅与发布方式实现通信。 App.vue import pubsub from pubsub-jsmethods: {
…
vue2基础组件通信案例练习:把案例Todo-list改成使用动画与过度
文章目录改动的地方案例全部代码main.jsApp.vueMyHeader.vueMyList.vueMyItem.vueMyFooter.vue本人其他相关文章链接改动的地方
注意点:让每一个添加和删除的操作有一个柔和的动画效果,有两种方式。方式1:在MyItem添加动画效果使用<trans…
《进阶篇第3章:vue进阶-组件》包含组件、自定义事件、插槽、路由等等扩展知识点
文章目录3.1传统方式编写和组件化方式编写区别?3.2概念:模块与组件、模块化与组件化1)模块2)组件3)模块化4)组件化3.3非单文件组件3.3.1使用Vue.extend({})方式创建组件(了解,实际不常用)举例&a…
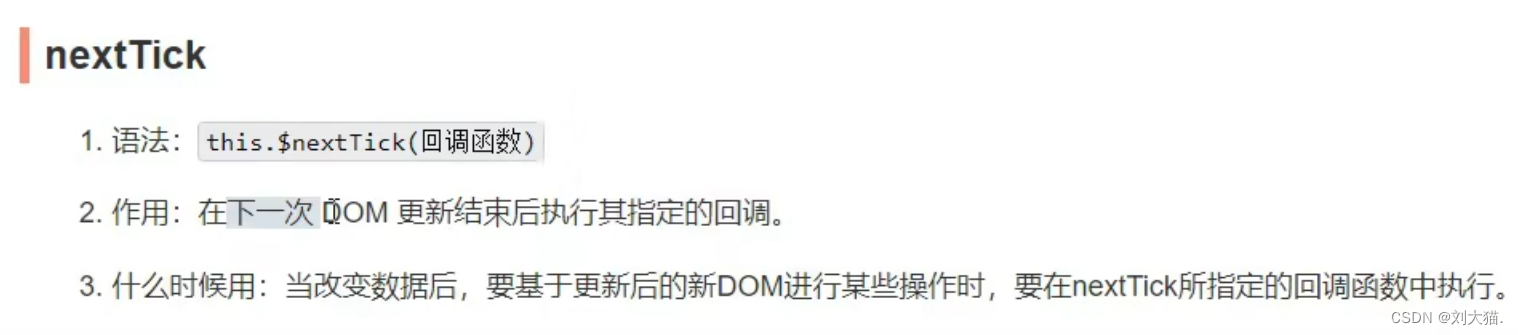
vue2知识点:nextTick语法
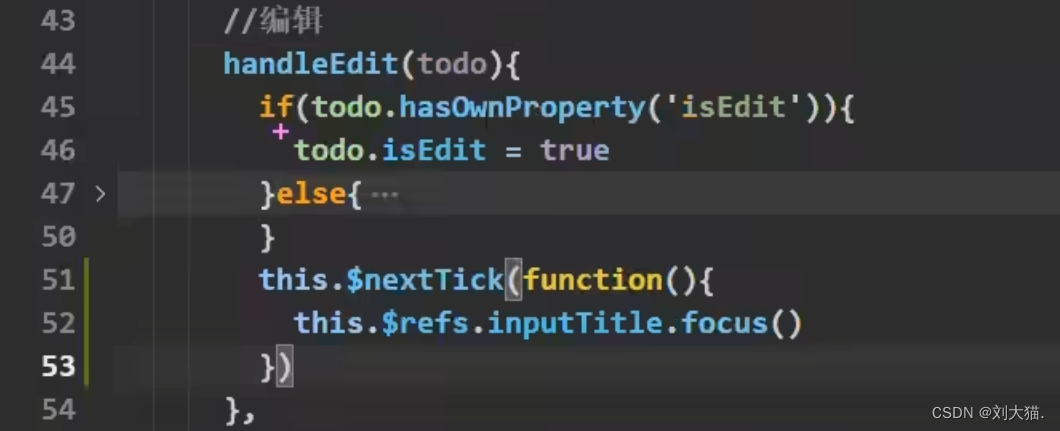
文章目录3.24 nextTick语法本人其他相关文章链接3.24 nextTick语法 说明:类似于定时器的功能 问题:什么场景会使用它呢? 答案:举例我想有个input输入框,我还有个“编辑”按钮,如图1,如图2&#…
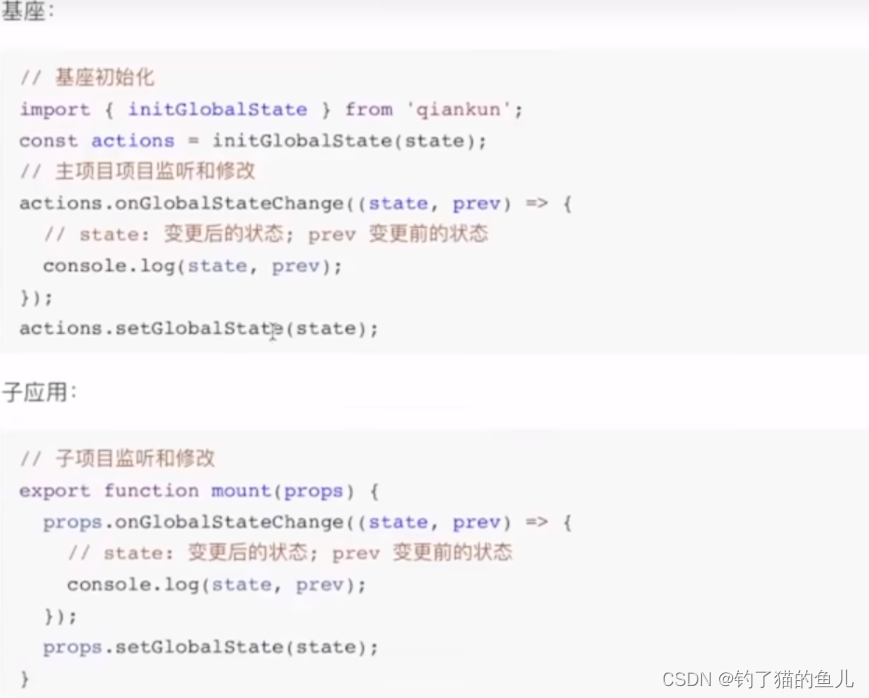
微前端——qiankun
一、微前端
微前端是指存在于浏览器中的微服务,其借鉴了后端微服务的架构理念,将微服务的概念扩展到前端。即将一个大型的前端应用拆分为成多个模块,每个微前端模块可以有不同的团队开发并进行管理,且可以自主选择框架࿰…
vue2开发好还是vue3开发好vue3.0开发路线
Vue 2和Vue 3都是流行的前端框架,它们各自有一些特点和优势。选择Vue 2还是Vue 3进行开发,主要取决于你的项目需求、团队的技术栈、以及对新特性的需求等因素。以下是一些关于Vue 2和Vue 3的比较,帮助你做出决策: Vue 2࿱…
系列学习前端之第 8 章:一文掌握 Vue2(核心基础篇)
1、 Vue简介
1.1 简介
Vue 是动态构建用户界面的渐进式 JavaScript 框架,Vue 只关注视图层, 采用自底向上增量开发的设计。采用组件化模式,提高代码复用率、且让代码更好维护。借鉴 Angular 的模板和数据绑定技术声明式编码,让编…
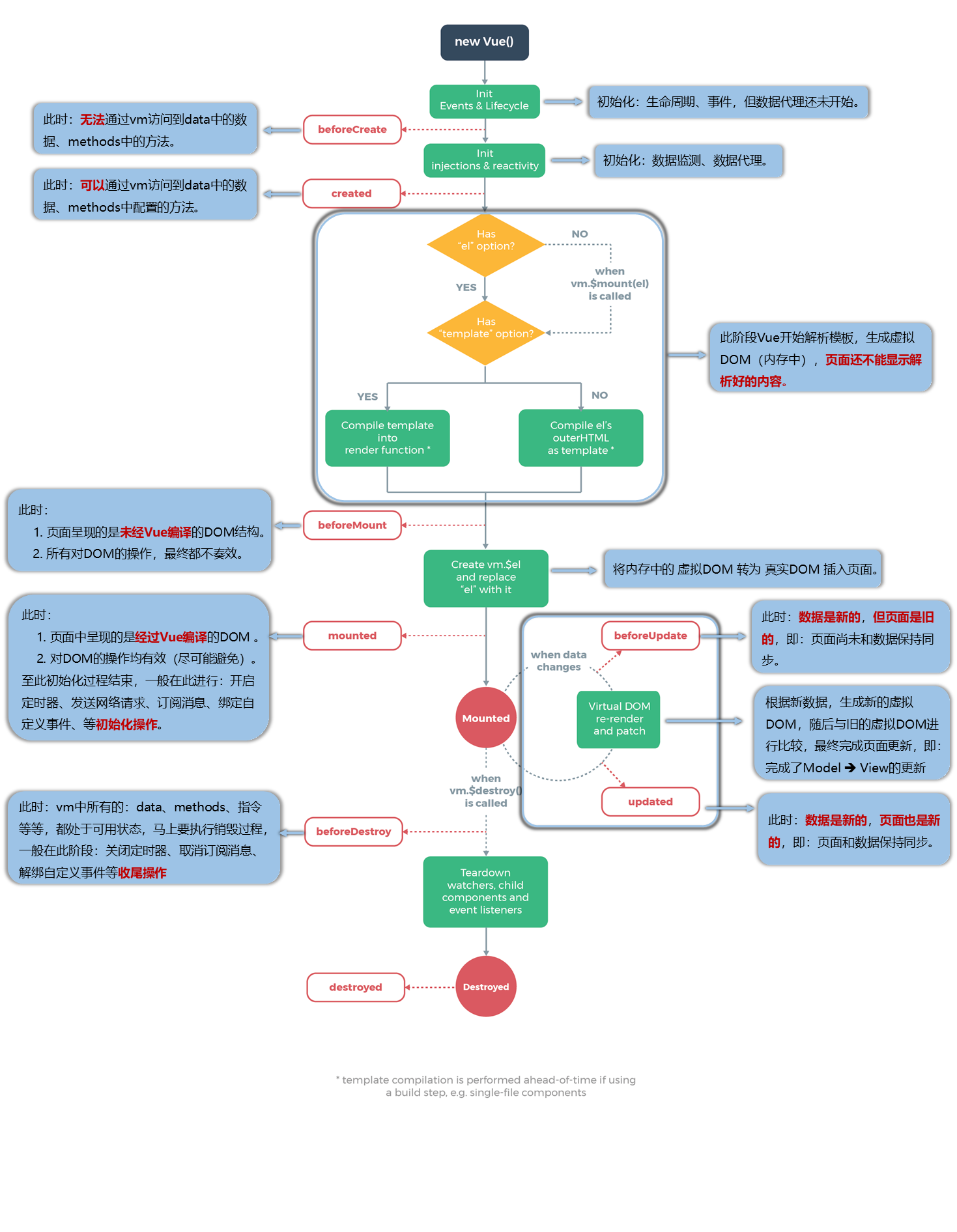
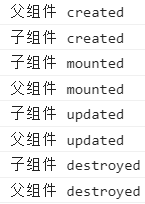
vue2【详解】生命周期(含父子组件的生命周期顺序)
1——beforeCreate:在内存中创建出vue实例,数据观测 (data observer) 和 event/watcher 事件配置还没调用(data 和 methods 属性还没初始化)
【执行数据观测 (data observer) 和 event/watcher 事件配置】
2——created…
VUE2整合markdown编辑器 mavon-editor
GITEE文档 文档中详细介绍了自定义工具栏等
toolbars: {bold: true, // 粗体italic: true, // 斜体header: true, // 标题underline: true, // 下划线strikethrough: true, // 中划线mark: true, // 标记superscript: true, // 上角标subscript: true, // 下角标quote: true, …
Vue常用属性(计算属性和侦听器属性)
目录
计算属性computed
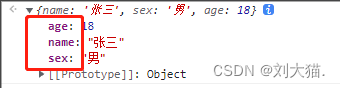
名称例子: 浏览器实现:
性和名输入:
只读输入:
读写输入: 侦听器属性watch
练习例子:
浏览器实现:
属性侦听:
对象侦听: 对象中的属性侦听…
初学者SpringBoot+Vue打通前后端详细步骤(从零开始)
目录
前言介绍
一、后端SpringBoot项目创建
(一)springboot后端实现增删改查
二、前端Vue项目的创建
(一)下载必要的环境(有则跳过)
(二)创建vue项目并使用Element-ui
三、前…
avue怎么保存用户自定义列表项(显隐,排序,冻结等)配置到本地(基于tj-vue2-tools工具集)
主题
avue怎么保存用户自定义列表项(显隐,排序,冻结等)配置到本地,下次打开或重登录后保持上一次的设置(基于tj-vue2-tools工具集)
tj-vue2-tools
项目地址
tj-vue2-tools工具集
使用方法 …
简单理解Vue2的响应式原理
使用Vue作为前端开发技术栈的同学,在使用Vue时都会有一些好奇:为啥我们的响应式变量要在data中定义?Vue是如何监听到变化,实现响应式的?这次我们就来探究一下,Vue2的响应式原理。
对象的响应式
修改属性描…
OpenLayer系列——【一】初识OpenLayer与OpenLayer视图操作
初识OpenLayer
1、初始化地图渲染
安装openlayer依赖
npm i ol首先准备一个容器用来渲染地图
<div id"map" ref"map" style"width: 100%; height: 100%" />导入依赖初始化地图
import ol/ol.css;
import OSM from ol/source/OSM.js;
…
【Vue】浅谈vue2、vue3响应式原理,vue中数组的响应式,响应式常见问题分析
前言:此处响应式指的是数据响应式变化,而不是页面的响应式布局,页面的响应式布局在我的其他文章中有提到。 一、什么是vue响应式
Vue 最标志性的功能就是其低侵入性的响应式系统。组件状态都是由响应式的 JavaScript 对象组成的。当更改它们…
vue尚品汇商城项目-day03【20.获取Banner轮播图的数据+21.使用swiper轮播图插件】
文章目录20.获取Banner轮播图的数据21.使用swiper轮播图插件本人其他相关文章链接20.获取Banner轮播图的数据
修改代码: src/api目录下新建mockAjax.js文件 //对axios二次封装
import axios from "axios";
import nprogress from "nprogress";…
uniapp(vue2)+VoerkaI18n多语言
今天我学习了VoerkaI18n国际化插件,它是一个适用于Javascript/Vue/React/Solid/ReactNative的国际化全流程解决方案。VoerkaI18n可以帮助我们轻松地实现应用程序的多语言支持,使得应用程序可以适应不同的语言环境。 比较吸引我的是集成自动翻译,t(“中华…
Vue2的tsx开发入门完全指南
本篇文章尽量不遗漏重要环节,本着真正分享的心态,不做标题党
下面进入正题:
由于现在vue的官方脚手架已经非常完善我们就不单独配置webpack了,节省大量的时间成本。
首先使用vue/cli创建一个vue模版项目(记得是vue/…
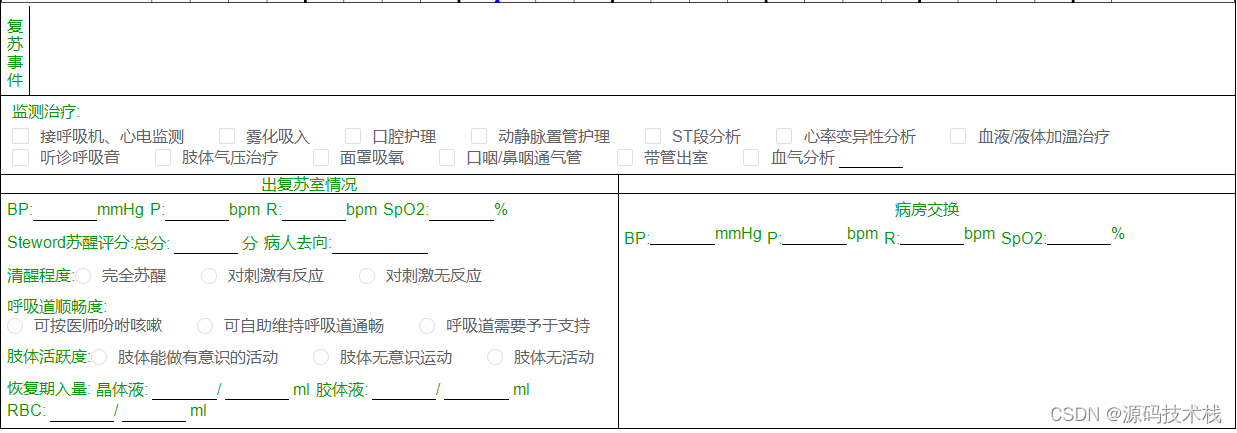
【PHP】麻醉临床信息系统
麻醉临床信息系统以服务围术期临床业务工作的开展为核心,为医护人员、业务管理人员、院级领导提供流程化、信息化、自动化、智能化的临床业务综合管理平台。 麻醉信息系统处理的数据包含病人的手术信息、麻醉信息、病人手术过程中从监护仪上采集到的数据和病人情况等…